Hoe to Upload Shapefile to World Press as a Map
Practise you want to add an interactive map in WordPress? Interactive maps allow your users to discover routes, journeys, and itineraries by clicking on markers in the map or moving the mouse around. In this article, we will bear witness you how to easily add an interactive map in WordPress.

Video Tutorial
If you don't similar the video or need more instructions, and then proceed reading.
Method ane: Adding an Interactive Map in WordPress using Google My Maps
This method is simpler and doesn't require yous to install a plugin on your WordPress site.
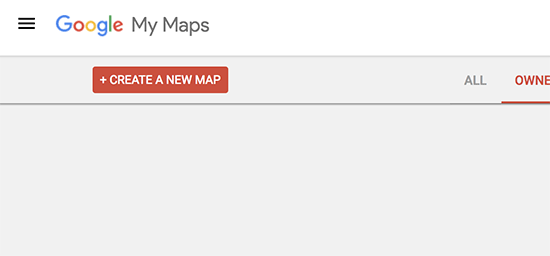
First, you need to visit Google My Maps website and click on the 'Create a new map' button.

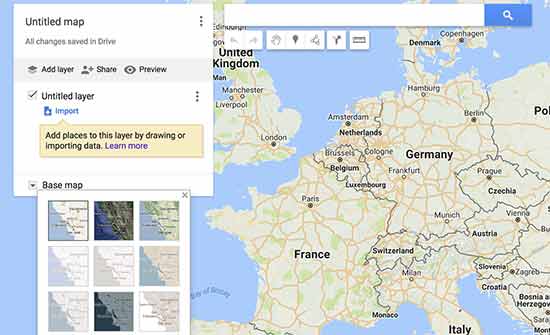
This will bring you to the edit map page. On this screen, y'all tin can create your map by selecting a base of operations map, adding points of interest, layers, and more.

Using the toolbar at the top, you tin can describe lines on the map, add routes, use rulers, and select items.

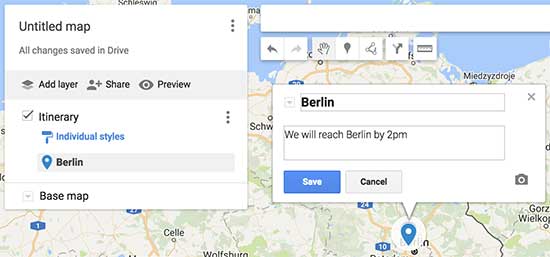
All your map items are saved in layers to the left. You tin add together, edit, rename, or even delete layers. You can also click on any item in your layer to add clarification, change title, or add photos / videos.

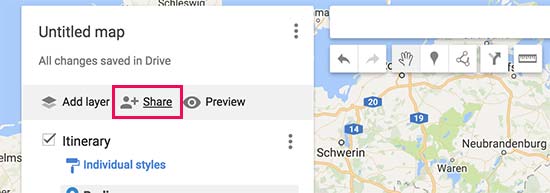
In one case you are done editing your map, you need to make it public then that yous can use it on your website. You tin exercise this past clicking on the share button in the edit panel.

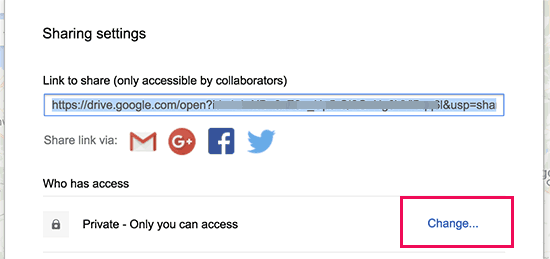
This will bring upward the sharing center where you need to click on 'Alter' under 'Who has access' section.

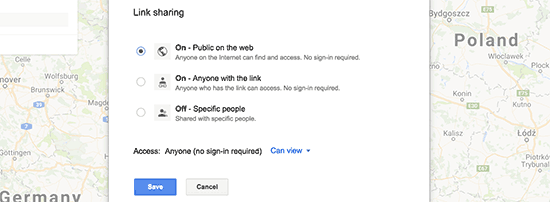
Adjacent, you need to select 'On – Public on the web' and so click on the relieve button.

Later on that click on 'Done' to close sharing center.
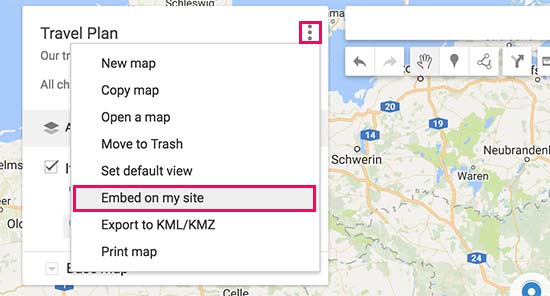
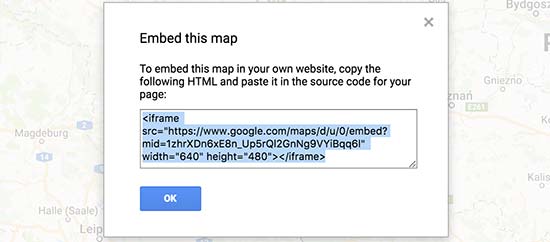
On the edit panel click on the card icon next to map name then select 'Embed on my site'.

You will at present see the embed code that you need to copy.

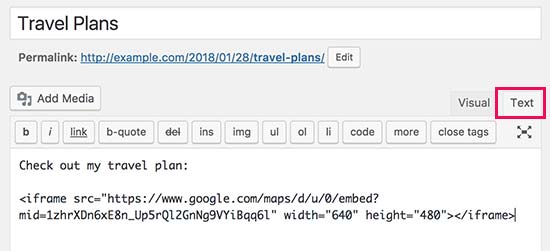
Next, head over to the post or folio where you want to add your interactive map in WordPress. On the post edit screen, you lot demand to switch to the text editor and paste the map embed code you copied earlier.

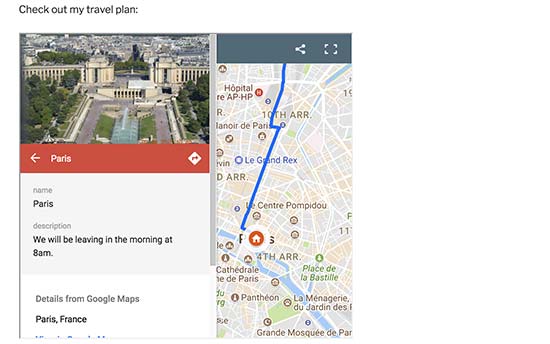
You can at present save your changes and preview your mail to see your interactive map in action.

Method two: Add together an Interactive Map in WordPress Using Plugin
While you can create and add interactive maps using Google Maps, information technology still lacks certain features and is limited to Google Maps.
If you desire to use Open Street Maps, Bing, or other mapping services, so this method is for you.
First thing you need to practice is install and activate the Maps Marker Pro plugin. For more details, see our step by step guide on how to install a WordPress plugin.
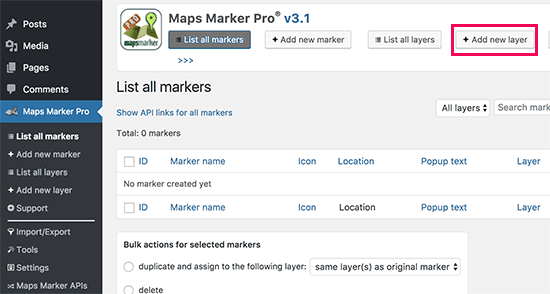
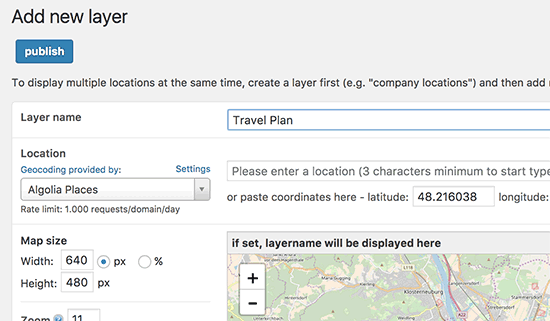
Upon activation, yous need to visit Maps Marker Pro page to create your interactive map. To start, you need to click on the 'Add together New Layer' push button.

Adjacent, you need to provide a name for your layer and click publish.

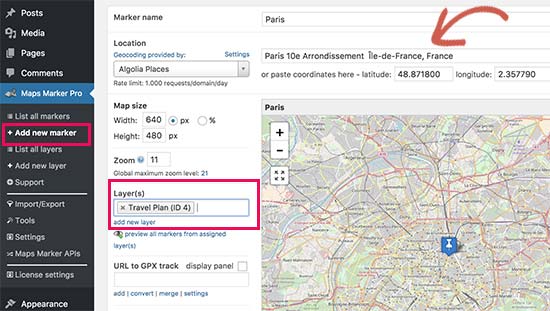
Now that you accept created a layer, you are ready to add map markers on information technology. Get to Maps Mark Pro » Add New Marking page to add together your kickoff marking.

Outset you will demand to enter a title for the marker, and then search for the location and select it.
Yous will too need to place your marker on the layer y'all created before. You lot tin can exercise this by typing the proper name of the layer in the layers field and select it.
Don't forget to click on the 'Publish' push button to save your marker.
Echo the process to add other markers to the layer.
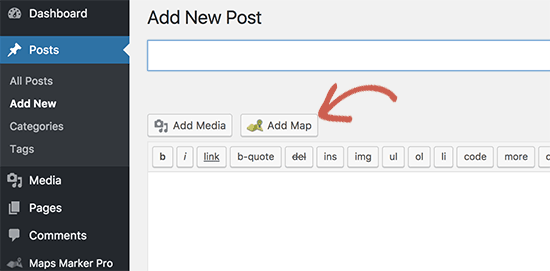
In one case y'all are done adding markers, yous can edit any WordPress post or page where you desire to add together the map.
On the post edit screen, click on 'Add Map' push button.

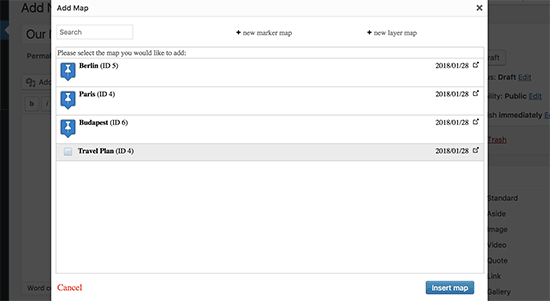
This will bring up a popup displaying all your map markers and the layer you created before. Y'all need to select the layer and click on insert map button.

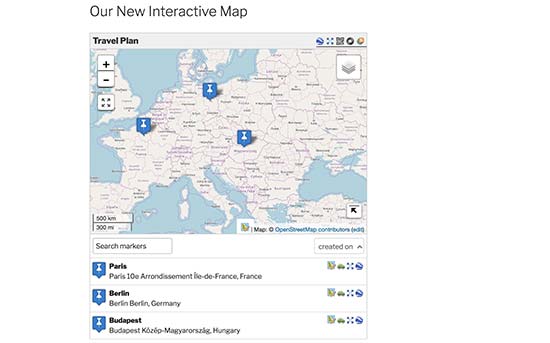
The plugin will add the required shortcode in your post editor area. Y'all can now save or publish your post and preview it to come across your interactive map.

You can always edit your chief layer to adjust the map size and dimensions.
Maps Marker Pro is a powerful plugin with tons of options like multi-layer maps, custom markers, directions, GPX support, consign map in multiple formats, and more. You can explore these options to brand your maps fifty-fifty more interactive.
We promise this article helped you lot lean how to add an interactive map in WordPress. Yous may also want to come across our list of the best Google Maps plugins for WordPress.
If you liked this article, and so please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if yous click on some of our links, and so nosotros may earn a commission. See how WPBeginner is funded, why it matters, and how you lot can back up u.s.a..
Source: https://www.wpbeginner.com/plugins/how-to-add-interactive-travel-maps-in-wordpress/
0 Response to "Hoe to Upload Shapefile to World Press as a Map"
Post a Comment